
5月28日~29日にGoogle I/Oが開催され、多数の発表がありましたが、その中には新しいCardboardの発表もありました。
参考リンク: IoT用OS「Brillo」から16台のGoPro芸まで発表された「Google I/O 2015」まとめ : GIZMODO
それに合わせて(?)、28日にGoogle Cardboard SDK for Unityのv0.5がリリースされましたので、早速試してみました。
前回の記事(参考): Google Cardboard SDK for Unityがv0.4.9にバージョンアップしたので試してみた
Cardboardのサンプルを動かしてみる
v0.5ではiOSに対応したのが大きな変更点になりますが、Androidでも改良が加えられているようです。
私の環境(Nexus5 Android5.1.1)では特に問題なく動きました。
なお、Unityは5.0.2f1(64bit)でビルドしました。

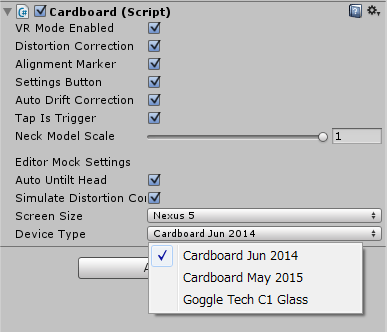
下図はCardboardのプロパティです。

Device Typeの「Cardboard Jun 2014」はこれまでのCardboardですね。
「Cardboard May 2015」は先日発表された新しいCardboardですね。
「Goggle Tech C1 Glass」って何だ!Gear VR的な何かか? と思い検索してみましたが、このようなものでした。ちょっとガッカリ。。。
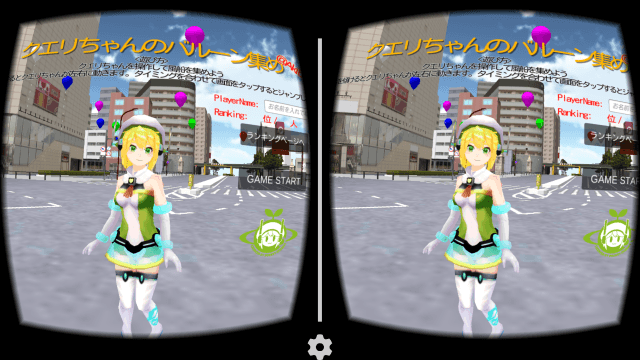
クエリちゃんのバルーン集めをv0.5に対応してみた
前回の記事でCardboard対応してみたミニゲーム「クエリちゃんのバルーン集め」をCardboard v0.5にアップしてみました。
以下の手順でバージョンアップしました。
- Scene上のCardboardMainをDelete
- 古いCardboardのアセットをDelete
- Assets\Plugins\Android 以下のファイルを削除(他にPluginを使用している場合は他のファイルを消してしまわないようご注意ください)
- 新しいCardboardのアセットをインポート
- SceneにCardboardMainを配置して
Assets\Plugins\Androidのファイルを削除するのがポイントです。
特に問題なくv0.4.9と同様に動作しました。
これだけだと面白くないので、前回わからなかったSkyboxとGUIの表示方法を調べてみました。
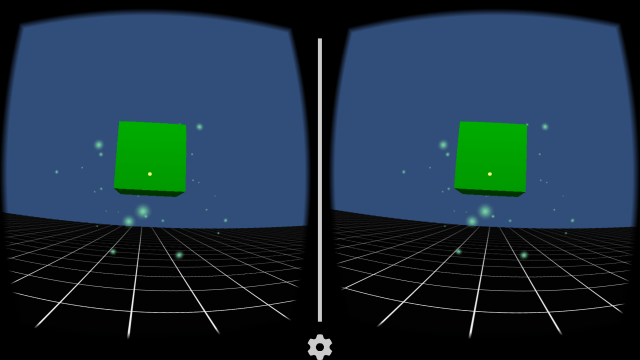
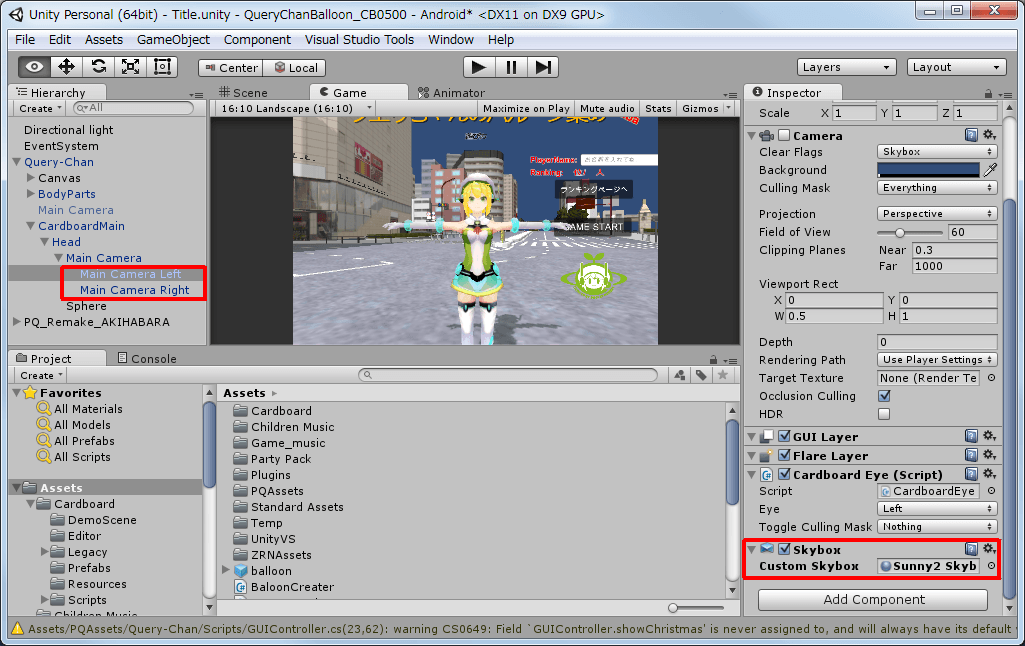
Skyboxの表示方法
CardboardMainの下の階層にある、「Main Camera Left」および「Main Camera Right」にSkyboxを適用します。
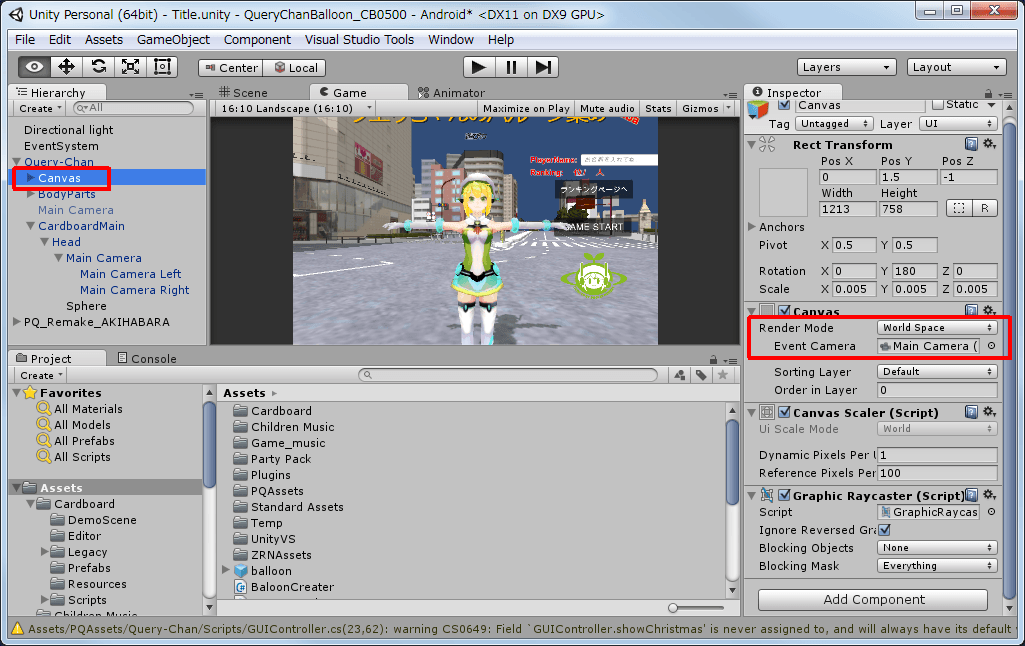
uGUIの表示方法
uGUIのCanvasの「Render Mode」を「World Space」にします。
「Event Camera」に、CardboardMainの下の階層にある「Main Camera」を設定します。
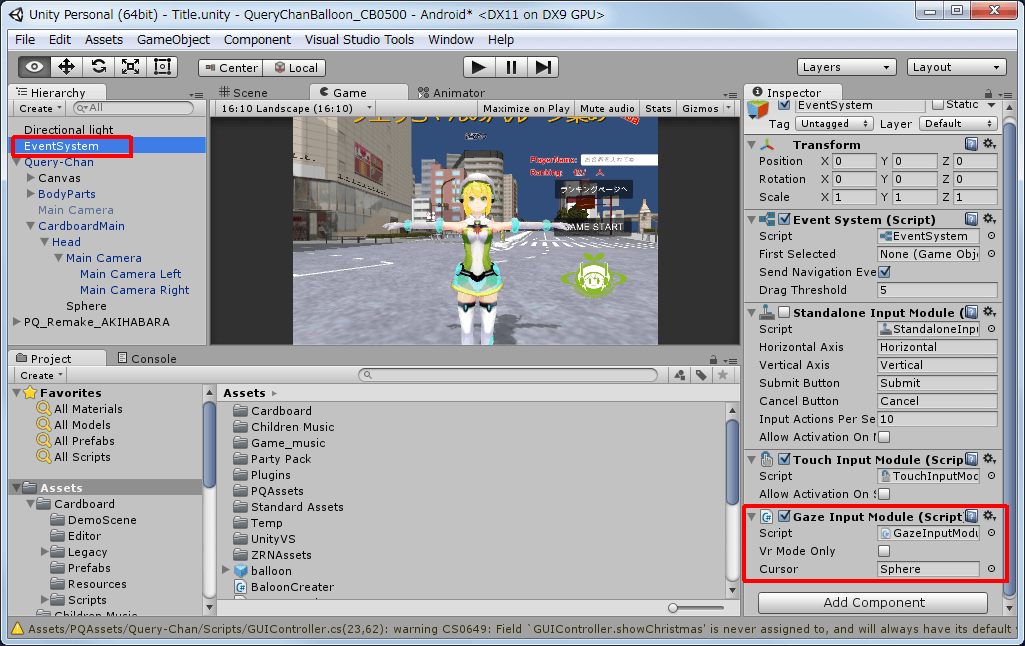
カーソルを指定するには「EventSystem」にAssets\Cardboard\Scriptsの「GazeInputModule」を指定します。
「Cursor」にはカーソルにするGameObjectを適当に作成して指定します。小さい球にしました。
[amazonjs asin=”B00OII74OU” locale=”JP” title=”Google Cardboard (グーグル・カードボード)”]
[amazonjs asin=”B00OIHU042″ locale=”JP” title=”ハコスコDX(デラックス)黒”]
[amazonjs asin=”4883379671″ locale=”JP” title=”Unity5 3D/2Dゲーム開発実践入門 作りながら覚えるスマートフォンゲーム開発”]
[amazonjs asin=”4822277208″ locale=”JP” title=”ユニティちゃんでゲームを作ろう (日経BPパソコンベストムック)”]
[amazonjs asin=”4798042765″ locale=”JP” title=”主婦ゆに!もしも、プログラミング経験がない文系の主婦がUnityをはじめて1ケ月でミクさんを出”]
[amazonjs asin=”4798137464″ locale=”JP” title=”Oculus Riftでオレの嫁と会える本 UnityとMMDモデルで作る初めてのバーチャルリアリティ”]






GoggleTech C1-Glass:
– Good lenses
– Folds up to carry with you
– Touch screen to launch apps